CSS 水平导航栏
水平导航栏
有两种创建水平导航栏的方法:使用行内或浮动列表项。
行内列表项
构建水平导航栏的一种方法是,除了上一章中的"标准"代码外,还要将 <li> 元素指定为 inline:
实例说明:
display: inline;- 默认情况下,<li> 元素是块元素。在这里,我们删除每个列表项之前和之后的换行符,这样它们才能显示在一行。
浮动列表项
创建水平导航栏的另一种方法是浮动 <li> 元素,并为导航链接规定布局:
实例说明:
- float: left; - 使用 float 使块元素滑动为彼此相邻
- display: block; - 将链接显示为块元素可以使整个链接区域都可单击(不仅是文本),而且允许我们指定填充(如果需要,还可以指定高度,宽度,边距等)
- padding: 8px; - 使块元素更美观
- background-color: #dddddd; - 为每个元素添加灰色背景色
提示: 如需全宽的背景色,请将 background-color 添加到 <ul> 而不是每个 <a> 元素:
水平导航栏实例
创建具有深色背景色的基础水平导航栏,并在用户将鼠标移到链接上方时改变链接的背景色:
实例
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 悬停时将链接颜色更改为#111(黑色) */
li a:hover {
background-color: #111;
}
活动/当前导航链接
向当前链接添加 "active" 类,这样用户就知道他/她在哪个页面上:
右对齐链接
通过将列表项向右浮动来右对齐链接(float:right;):
实例
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li style="float:right"><a class="active" href="#about">About</a></li>
</ul>
边框分隔栏
将 border-right 属性添加到 <li>,以创建链接分隔符:
实例
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
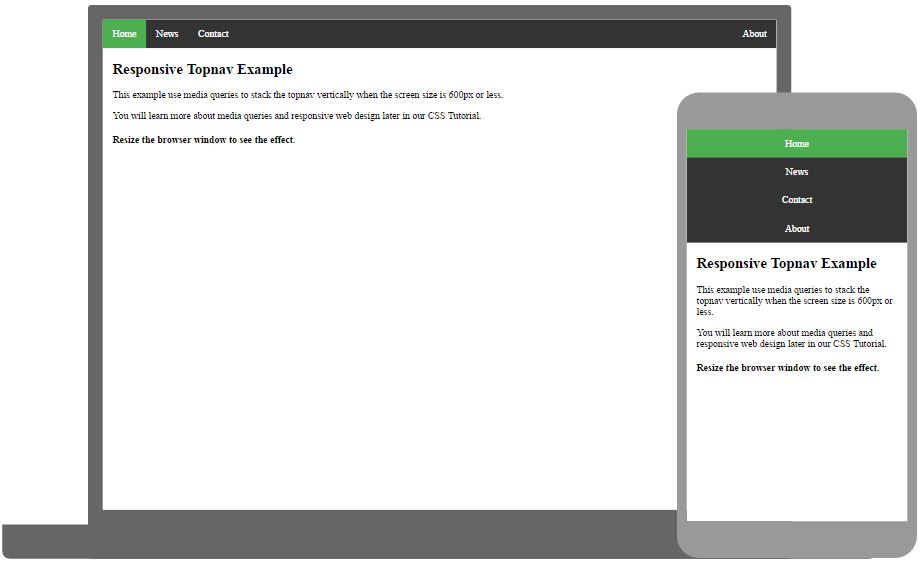
固定的导航栏
使导航栏保持在页面的顶部或底部,即使用户滚动页面也是如此:
注释: 固定定位在移动设备上可能无法正常工作。
灰色水平导航栏
带有细灰色边框的灰色水平导航栏的实例
粘性导航栏
为 <ul> 添加 position: sticky;,以创建粘性导航栏。
粘性元素会根据滚动位置在相对和固定之间切换。它是相对定位的,直到在视口中遇到给定的偏移位置为止 - 然后将其"粘贴"在适当的位置(比如 position:fixed)。
注意: Internet Explorer、Edge 15 和更早版本不支持粘性定位。 Safari 需要 -webkit- 前缀(请参见上面的例子)。您还必须指定 top、right、bottom 或 left 至少之一,以使粘性定位起作用。